Page 1 of 1
Table | CRUD - create, read, update, and delete
Posted: Sun Dec 20, 2020 9:32 pm
by Otto
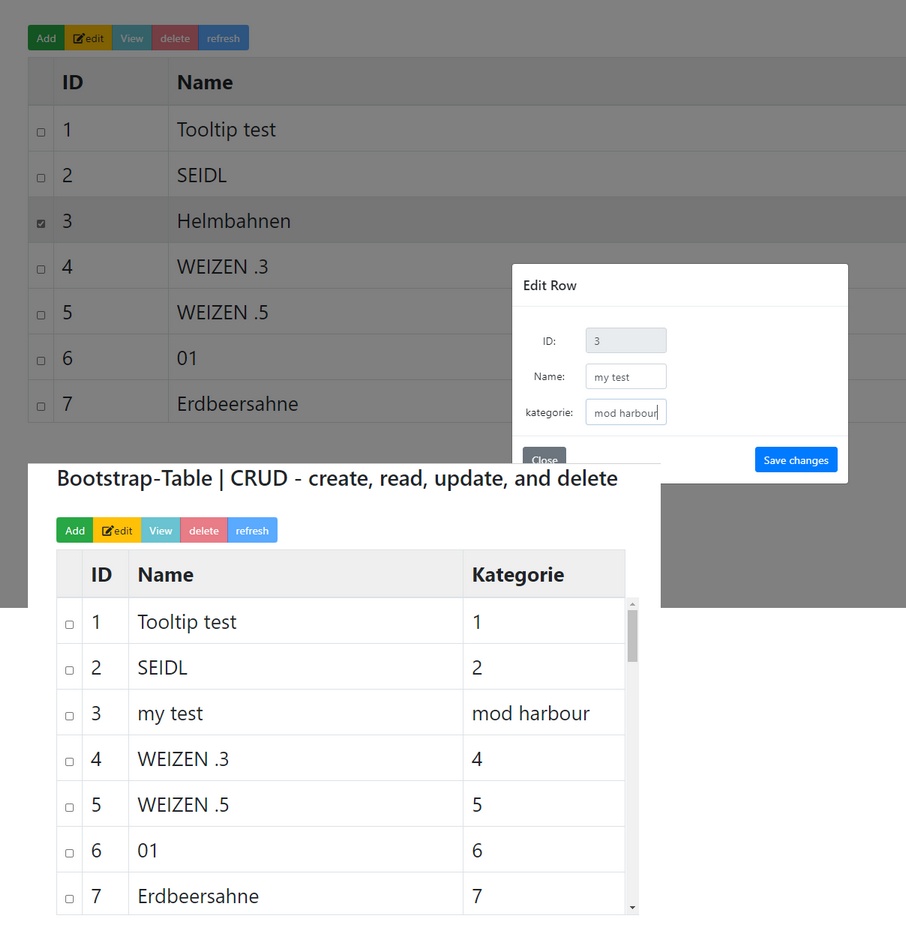
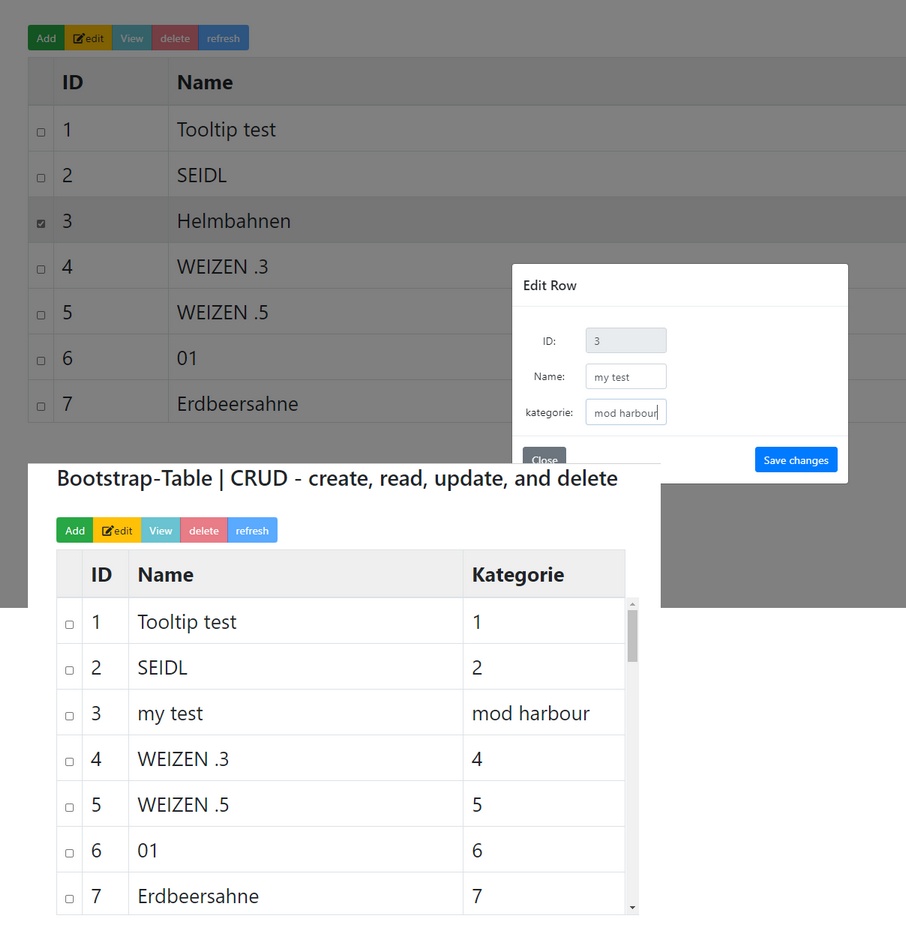
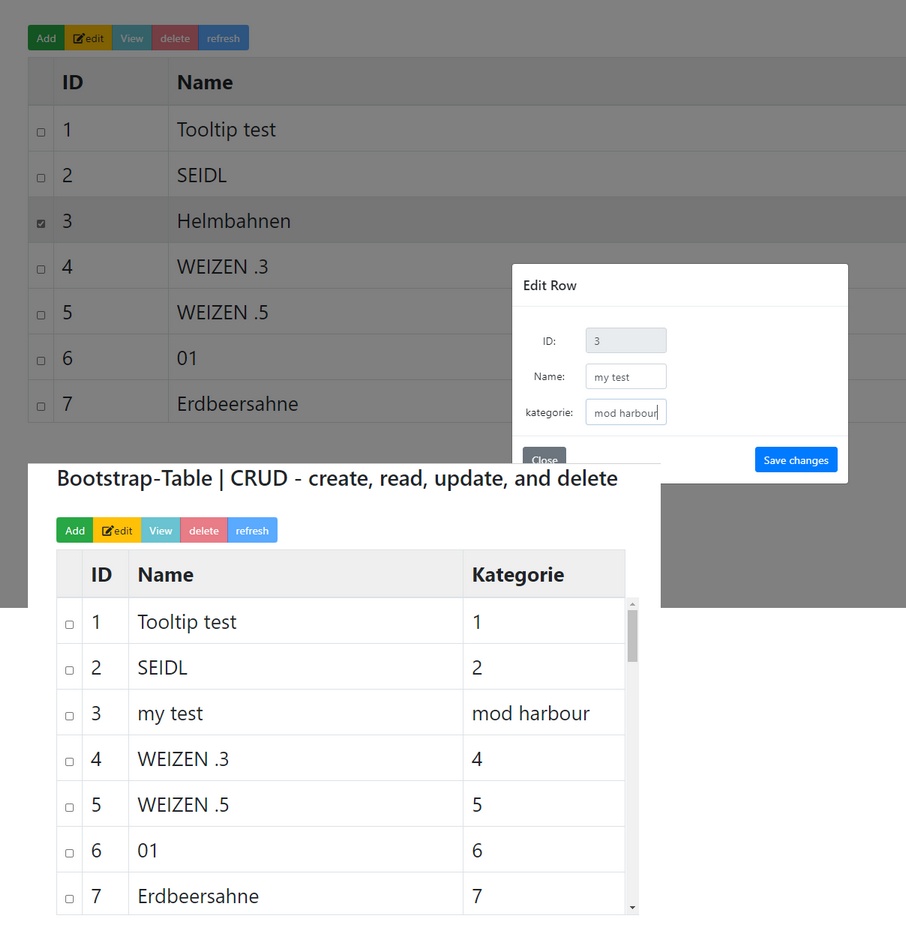
Bootstrap-Table | CRUD - create, read, update, and delete
https://mybergland.com/fwforum/crud%20dbf.pdf

Best regards,
Otto
Re: Table | CRUD - create, read, update, and delete
Posted: Wed Dec 23, 2020 4:05 pm
by Otto
Hello friends,
everything works fine and the source code is easy to understand and clear.
I think switching to
bootstrap-table was a good step.
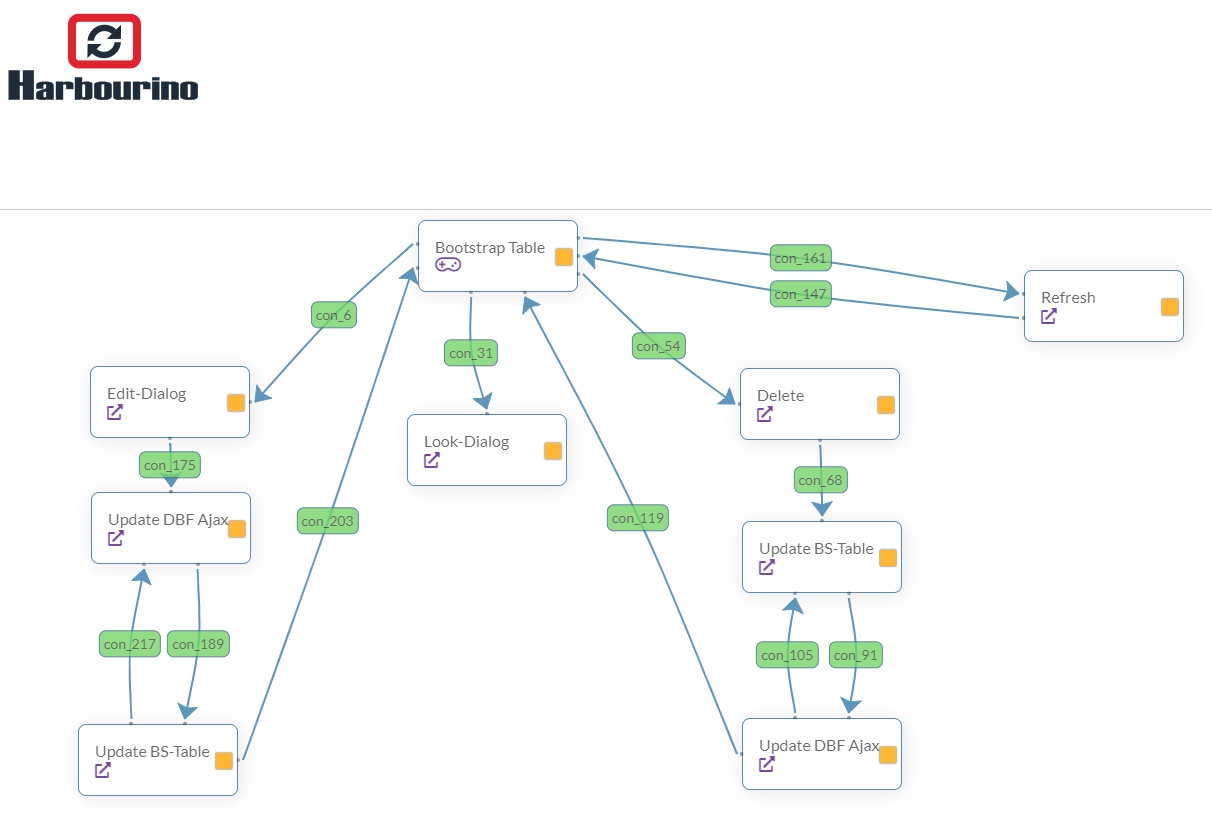
I now do the updates for CRUD in 2 steps:
1. I send the request with Ajax and update the DBF file and
Code: Select all
function main()
local hPairs := AP_Body()
local hdata := {=>}
local hPost
local nRecNo := 0
cLog := ValToChar( hPairs ) + CRLF
MEMOWRIT("c:\www\htdocs\ajaxTableCRUD_DBF\log.log" , cLog, .f. )
hb_jsondecode( AP_Body(), @hPost )
cLog += valtype( hPost ) + CRLF
cLog += hPost["id"] + CRLF
cLog += hPost["name"] + CRLF
cLog += hPost["kategorie"] + CRLF
cLog += hPost["request"] + CRLF
MEMOWRIT("c:\www\htdocs\ajaxTableCRUD_DBF\log.log" , cLog, .f. )
USE ( hb_GetEnv( "PRGPATH" ) + "/data/mylinks.dbf" ) ALIAS "data" SHARED
if hPost["request"] = "append"
APPEND BLANK
nRecNo := recno()
else
GOTO VAL( hPost["id"] )
endif
if hPost["request"] = "delete"
dbRLock()
dbDelete()
dbUnlock()
cLog += "delete" + CRLF
cLog += str(recno())
MEMOWRIT("c:\www\htdocs\ajaxTableCRUD_DBF\log.log" , cLog, .f. )
else
dbRLock()
field->descript := ( rtrim( hPost["name"] ) )
field->text := ( rtrim( hPost["kategorie"] ) )
dbUnlock()
endif
hdata['array'] := {}
GO TOP
do while !eof()
hItem := {=>}
hItem['id'] := VAL( hPost["id"] )
hItem['name'] := ( rtrim( hPost["name"] ) )
hItem['kategorie'] := ( rtrim( hPost["kategorie"] ) )
aadd( hData['array'], hItem )
dbskip()
enddo
hData["recno"] := nRecNo
hData['success'] := 'true'
CLOSE
AP_SetContentType( "application/json" )
?? hb_jsonEncode( hdata, .T. ) // T=pretty
return NIL
2. I use the Bootstrap function to update the table in the browser.
Code: Select all
$table.bootstrapTable('append', row );
***
$table.bootstrapTable('updateRow', {
index: first,
row: {
name: putData["name"],
kategorie: $("#kategorieEditInput").val()
}
})
***
$table.bootstrapTable('remove', {
field: 'id',
values: cIdx
})
How do you do that or how is it done in TWeb?
Best regards,
Otto

Re: Table | CRUD - create, read, update, and delete
Posted: Mon Mar 01, 2021 9:25 pm
by Otto