browse with mod harbour
Posted: Fri Nov 20, 2020 11:18 am
Hello friends,
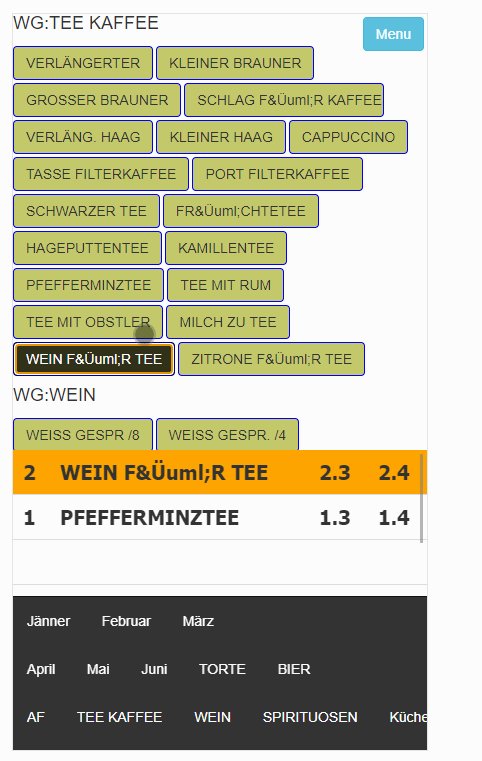
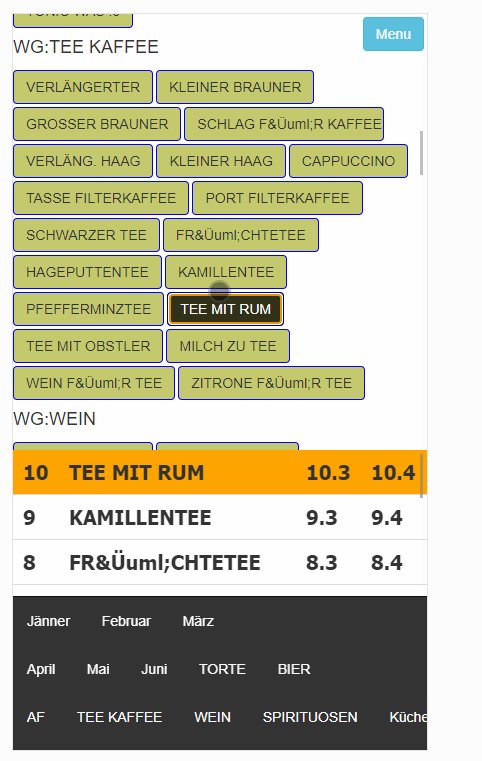
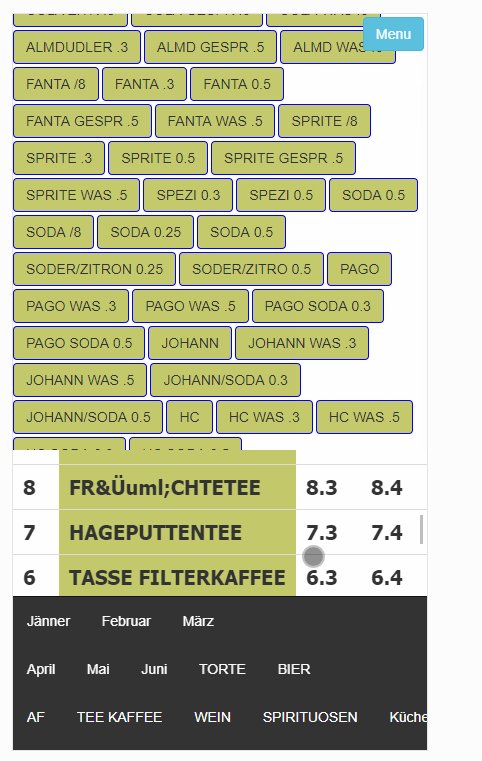
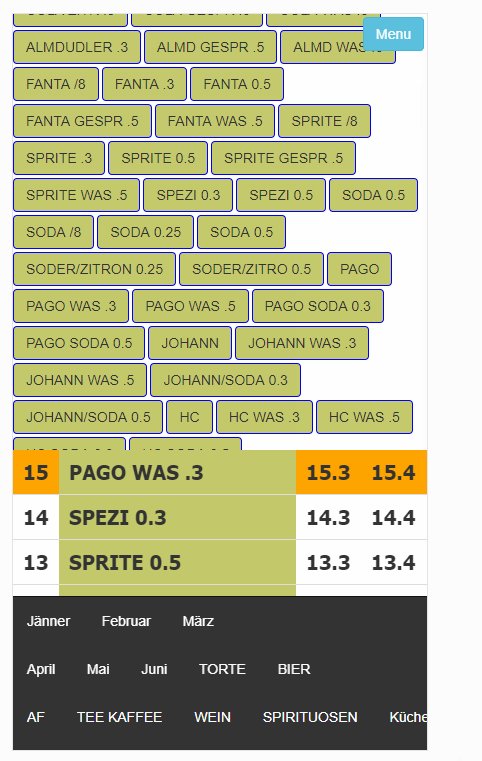
I am showing an example of how you can simulate an xBrowser on the internet with mod harbour.
Silvio designed a template.
Here you can see that the Silvio EXE works locally and that we access the same database via the Internet.
The program was originally created with set exclusive on,
there is an access problem from the Internet if the local EXE is open.
I change that quickly in the program.
But it is important that you see that the record locking and the file locking are working properly.
The edit function has not yet been programmed in the EXE, so we are changing the data with the dBase editor.
You can see the same data offline and online.
https://mybergland.com/fwforum/xbrowse.mp4
customerBrowse.view
datacustomer.prg
Best regards,
Otto
I am showing an example of how you can simulate an xBrowser on the internet with mod harbour.
Silvio designed a template.
Here you can see that the Silvio EXE works locally and that we access the same database via the Internet.
The program was originally created with set exclusive on,
there is an access problem from the Internet if the local EXE is open.
I change that quickly in the program.
But it is important that you see that the record locking and the file locking are working properly.
The edit function has not yet been programmed in the EXE, so we are changing the data with the dBase editor.
You can see the same data offline and online.
https://mybergland.com/fwforum/xbrowse.mp4
customerBrowse.view
Code: Select all
<style>
body {
padding: 1em;
}
tfoot input {
padding: 3px;
box-sizing: border-box;
}
.limit-width {
max-width: 300px;
word-wrap: break-word;
}
</style>
<table id="example" class="table table-condensed table-striped table-bordered table-hover" cellspacing="0">
<tfoot>
<tr>
<th>FIRST</th>
<th>LAST</th>
<th>STREET</th>
<th>CITY</th>
<th>STATE</th>
<th>action</th>
</tr>
</tfoot>
</table>
<script>
var ogrid;
$(document).ready(function() {
// Setup - add a text input to each footer cell
$('#example tfoot th').each( function () {
var title = $(this).text();
if (title=="action") {
// block of code to be executed if the condition is true
$(this).html('---');
} else {
$(this).html( '<input type="text" placeholder="Search '+ title + '" />' );
}
} );
// DataTable
ogrid = $('#example').DataTable({
dom: 'Bfrtip',
buttons: [{
extend: 'pdfHtml5',
customize: function(doc) {
doc.styles.tableHeader.fontSize = 30;
}
}],
"responsive": true,
"autoWidth" : false,
"fixedColumns": true,
"ajax": "datacustomer.prg",
initComplete: function () {
// Apply the search
this.api().columns().every( function () {
var that = this;
$( 'input', this.footer() ).on( 'keyup change clear', function () {
if ( that.search() !== this.value ) {
that
.search( this.value )
.draw();
}
} );
} );
},
"columns": [
{ data: 'FIRST', title: 'FIRST:' },
{ data: 'LAST', title: 'LAST:' },
{ data: 'STREET', title: 'STREET:' },
{ data: 'CITY', title: 'CITY:' },
{ data: 'STATE', title: 'STATE:' },
{ "data": "" , title: 'Action' },
],
"columnDefs": [
{
'orderable': false,
"targets": 5, // Last column or number column "Action" is: 4 ( init at 0 -> 5 )
"data": null,
"defaultContent": "<button class='btn btn-info' id='mylink' onclick='openlink( this )' style='margin-bottom:2px;padding-right:6px'><i class='fas fa-link'></i>"
},
]
});
} );
function openlink( othis ) {
var mycell = ogrid.row( $(othis).parents('tr') ).data()[ 'LAST' ]
alert(mycell);
}
$(document).ready(function(){
$('#example').DataTable();
$('#example td').css('white-space','initial');
});
</script>
Code: Select all
static hApp := {=>}
function main()
local hPairs := AP_PostPairs()
local hData := {=>}
local cDatabaseName := "landingpage1.dbf"
local hItem
set deleted on
cLog := "AP_PostPairs "+ ValToChar( hPairs )
logging( cLog )
USE ( hb_GetEnv( "PRGPATH" ) + "/data/customer" ) SHARED NEW
hData['data'] := {}
GOTO TOP
do while !eof()
hItem := {=>}
//fill hash
hItem['FIRST'] := convertUmlaute( rtrim( field->FIRST ) )
hItem['LAST'] := convertUmlaute( rtrim( field->LAST ) )
hItem['STREET'] := convertUmlaute( rtrim( field->STREET ) )
hItem['CITY'] := convertUmlaute( rtrim( field->CITY ) )
hItem['STATE'] := convertUmlaute( rtrim( field->STATE ) )
aadd( hData['data'], hItem )
dbskip()
enddo
CLOSE
hData['success'] := 'true'
hData[ 'posted' ] := 'Data Was Posted Successfully'
AP_SetContentType( "application/json" )
?? hb_jsonEncode( hData, .T. ) // T=pretty
return NIL
//----------------------------------------------------------------//
function convertUmlaute( cVData )
local ctest := ""
local I := 0
cVData := STRTRAN(cVData, chr(228), "ä" )
cVData := STRTRAN(cVData, chr(132), "ä" )
cVData := STRTRAN(cVData, chr(246), "ö" )
cVData := STRTRAN(cVData, chr(148), "ö" )
cVData := STRTRAN(cVData, chr(252), "ü" )
cVData := STRTRAN(cVData, chr(129), "ü" )
cVData := STRTRAN(cVData, chr(196), "Ä" )
cVData := STRTRAN(cVData, chr(142), "Ä" )
cVData := STRTRAN(cVData, chr(214), "Ö" )
cVData := STRTRAN(cVData, chr(153), "Ö" )
cVData := STRTRAN(cVData, chr(220), "&Üuml;" )
cVData := STRTRAN(cVData, chr(154), "&Üuml;" )
cVData := STRTRAN(cVData, chr(223), "ß" )
cVData := STRTRAN(cVData, chr(225), "ß" )
cVData := STRTRAN(cVData, chr(224), "à" )
cVData := STRTRAN(cVData, chr(225), "á" )
return(cVData)
//----------------------------------------------------------------//
function logging( cText )
local cLog
cLog := memoread( hb_GetEnv( "PRGPATH" ) + "/ajaxcalls.log")
cLog += ALLTRIM( str(procline(1)) ) + " " + cText+ CRLF
MEMOWRIT(hb_GetEnv( "PRGPATH" ) + "/ajaxcalls.log" , cLog, .f. )
return nil
//----------------------------------------------------------------//
Best regards,
Otto