views static variables
Posted: Wed Nov 11, 2020 9:53 am
Dear Antonio,
Can you please help me to understand what I am doing wrong?
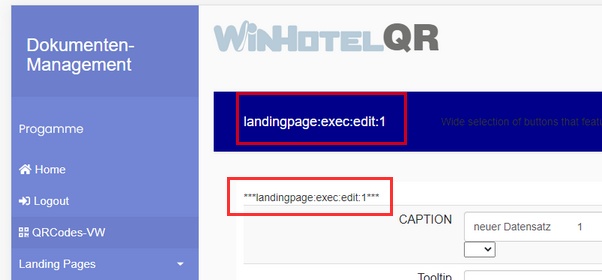
If I change a static variable in the router module, I don't see the change in the "VIEW" module.
But if I insert the code directly into the mod_harbour prg instead of VIEW, then everything fits.
What mistake am I making here?
Thank you in advance and best regards
Otto
I test with GENESIS.
Router function
...
cbreadcrumbneu := "***" + cbreadcrumbneu + "***"
return View( cRoute )
view( "body" )
...
<a id="title" class="navbar-brand mr-auto" style="color:white;padding-left:30px;">{{ breadcrumbs() }}</a>
...
function BuildEdit
...
cHtml += '{{ breadcrumbs() }}'
...

Can you please help me to understand what I am doing wrong?
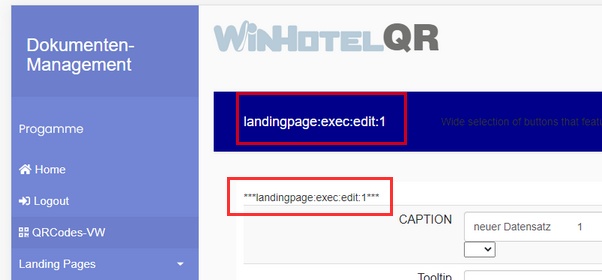
If I change a static variable in the router module, I don't see the change in the "VIEW" module.
But if I insert the code directly into the mod_harbour prg instead of VIEW, then everything fits.
What mistake am I making here?
Thank you in advance and best regards
Otto
I test with GENESIS.
Router function
...
cbreadcrumbneu := "***" + cbreadcrumbneu + "***"
return View( cRoute )
view( "body" )
...
<a id="title" class="navbar-brand mr-auto" style="color:white;padding-left:30px;">{{ breadcrumbs() }}</a>
...
function BuildEdit
...
cHtml += '{{ breadcrumbs() }}'
...