Page 1 of 1
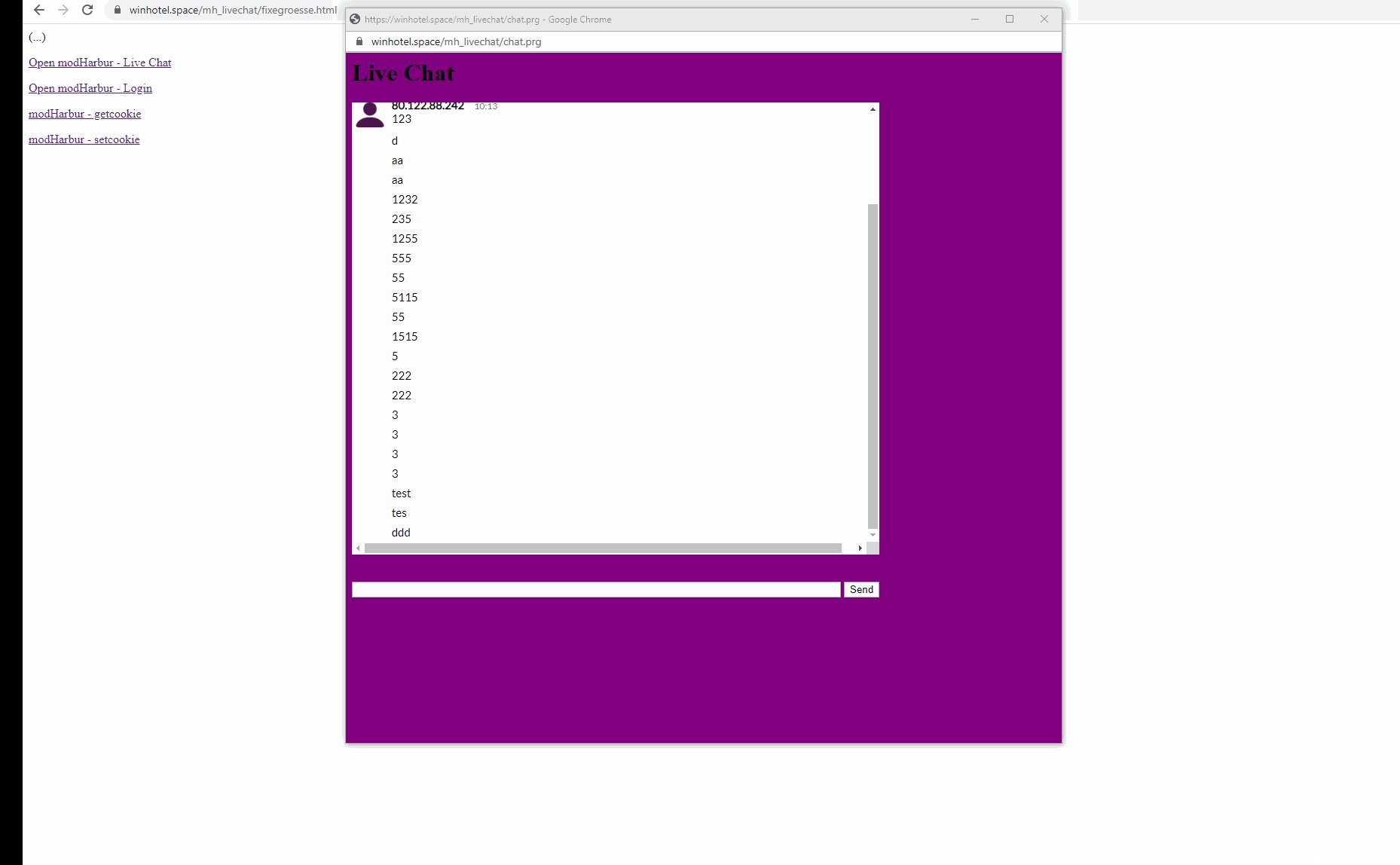
A web chat developed with mod_harbour
Posted: Fri Mar 27, 2020 6:07 pm
by Antonio Linares
Re: A web chat developed with mod_harbour
Posted: Wed Apr 01, 2020 9:35 pm
by Otto
Hello,
We don't always have the resources to develop everything ideally.
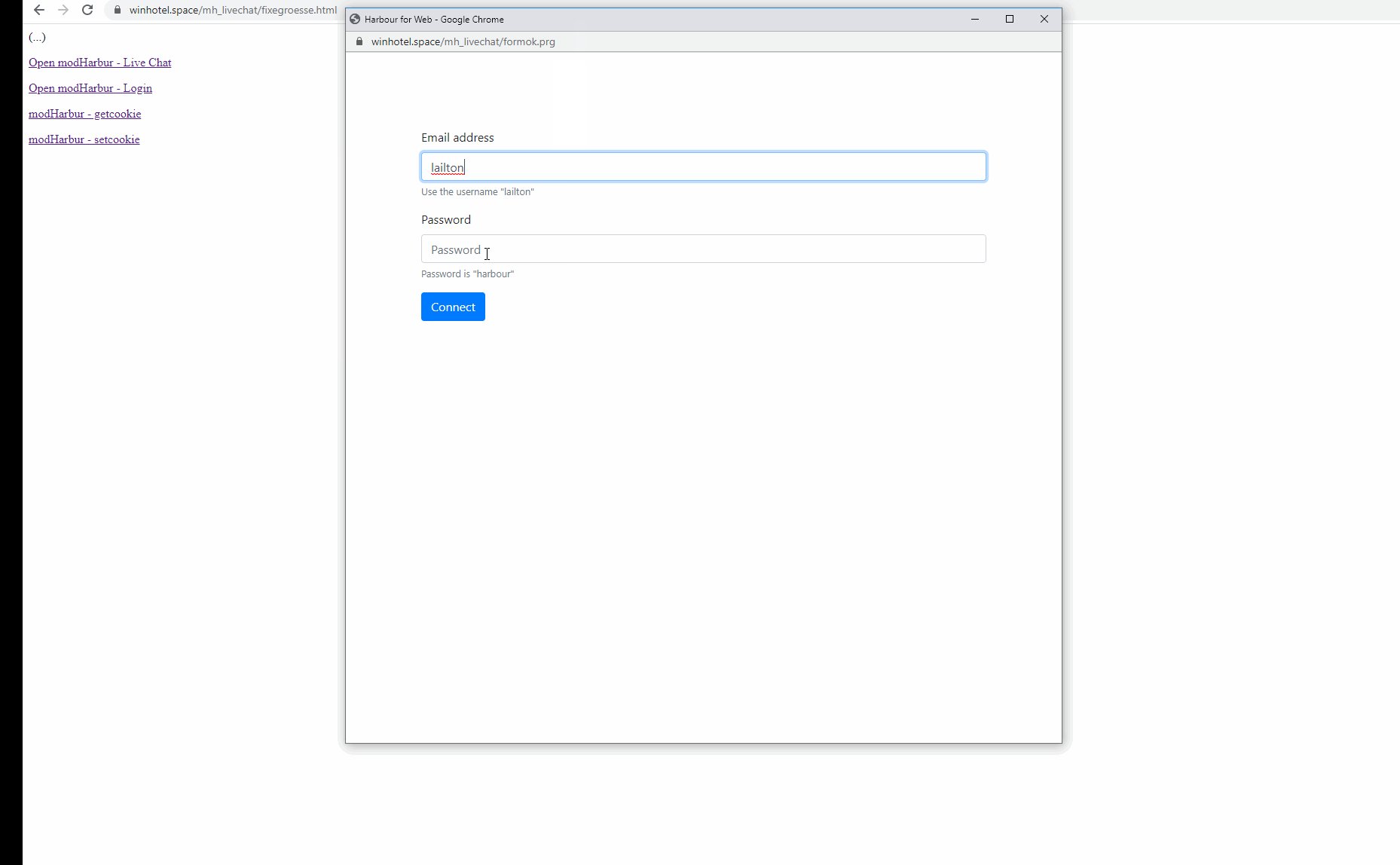
But since I need a login so that we can work with the mod harbour chat, I simply integrated lailton's login prg from the mod harbor samples into Antonio's new chat program.

Code: Select all
static cUserName
function Main()
local hCookies
hCookies := GetCookies()
if hb_HHasKey( hCookies, "mylivechat" ) .and. ! Empty( hCookies[ "mylivechat" ] )
cUserName = hCookies[ "mylivechat" ]
else
cUserName = "guest"
endif
if len(cUserName) < 8
? '"<meta http-equiv="Refresh" content="0; url=formok.prg" />'
else
logging("ok" )
endif
Re: A web chat developed with mod_harbour
Posted: Thu Apr 02, 2020 8:00 pm
by Otto
Hello,
Now I can select the database which is used.
Best regards
Otto
https://winhotel.space/harbourino/html/chat_allg.html
mod harbour samples are here:
https://github.com/FiveTechSoft/mod_har ... er/samples
Code: Select all
setcookie in form.prg
function page_home()
local cCookie := cUserName + '#' + cStatus
logging("vor cookie " + cStatus )
SetCookie( 'mylivechat', cCookie, 600 )
HTML
getcookie in chat.prg
static cUserName, cRequest
function Main()
local aRequest
local hCookies
local cDatabase := "chat"
hCookies := GetCookies()
logging("auslesen " + ValToChar( hCookies ))
logging("auslesen " + ValToChar( AP_Args() ))
if hb_HHasKey( hCookies, "mylivechat" ) .and. ! Empty( hCookies[ "mylivechat" ] )
cUserName = hCookies[ "mylivechat" ]
cRequest := hCookies[ "mylivechat" ]
logging("cRequest" + cRequest)
if "#" $ cRequest
aRequest = hb_aTokens( cRequest, "#" )
cUserName = aRequest[ 1 ]
cDatabase = If( Len( aRequest ) > 1, aRequest[ 2 ], "chatdefault" )
logging( cUserName )
logging( cDatabase )
endif
else
cUserName = "guest"
endif
Re: A web chat developed with mod_harbour
Posted: Sat Apr 04, 2020 9:24 pm
by Otto
Re: A web chat developed with mod_harbour
Posted: Sun Apr 05, 2020 9:49 am
by Otto
Hello,
this first part of the video series shows how to easily integrate an HTML program
into a mod harbor program.
Target group of these instructions are harbor programmers who take the first steps towards internet programming.
Best regards,
Otto
https://mybergland.com/fwforum/part1.mp4
Re: A web chat developed with mod_harbour
Posted: Mon Apr 06, 2020 9:08 pm
by Otto
New!
Part 3 - video chat software directory/hash
https://mybergland.com/fwforum/managerchat3.mp4
Re: A web chat developed with mod_harbour
Posted: Sun May 24, 2020 6:47 pm
by Otto
Hello,
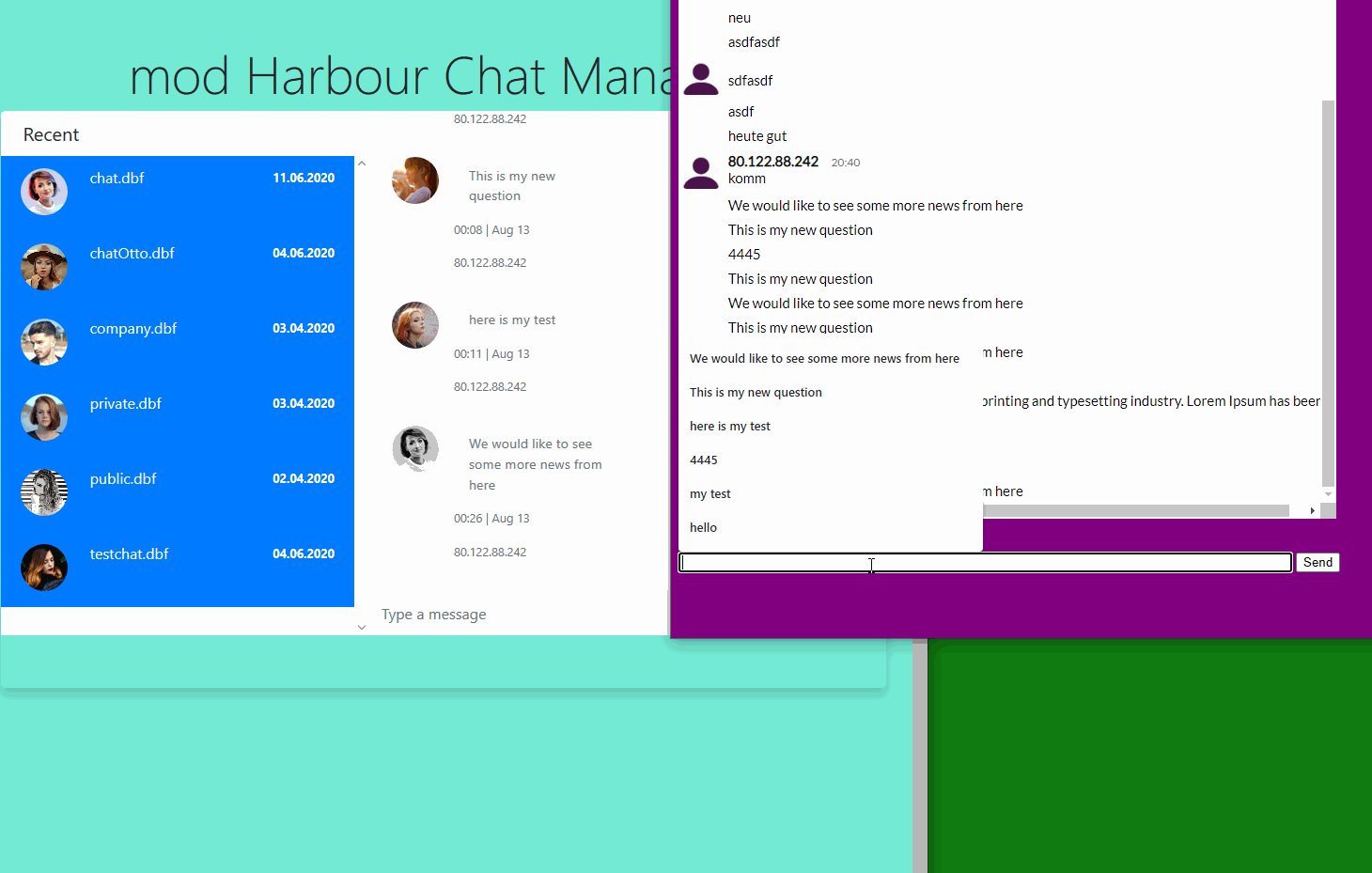
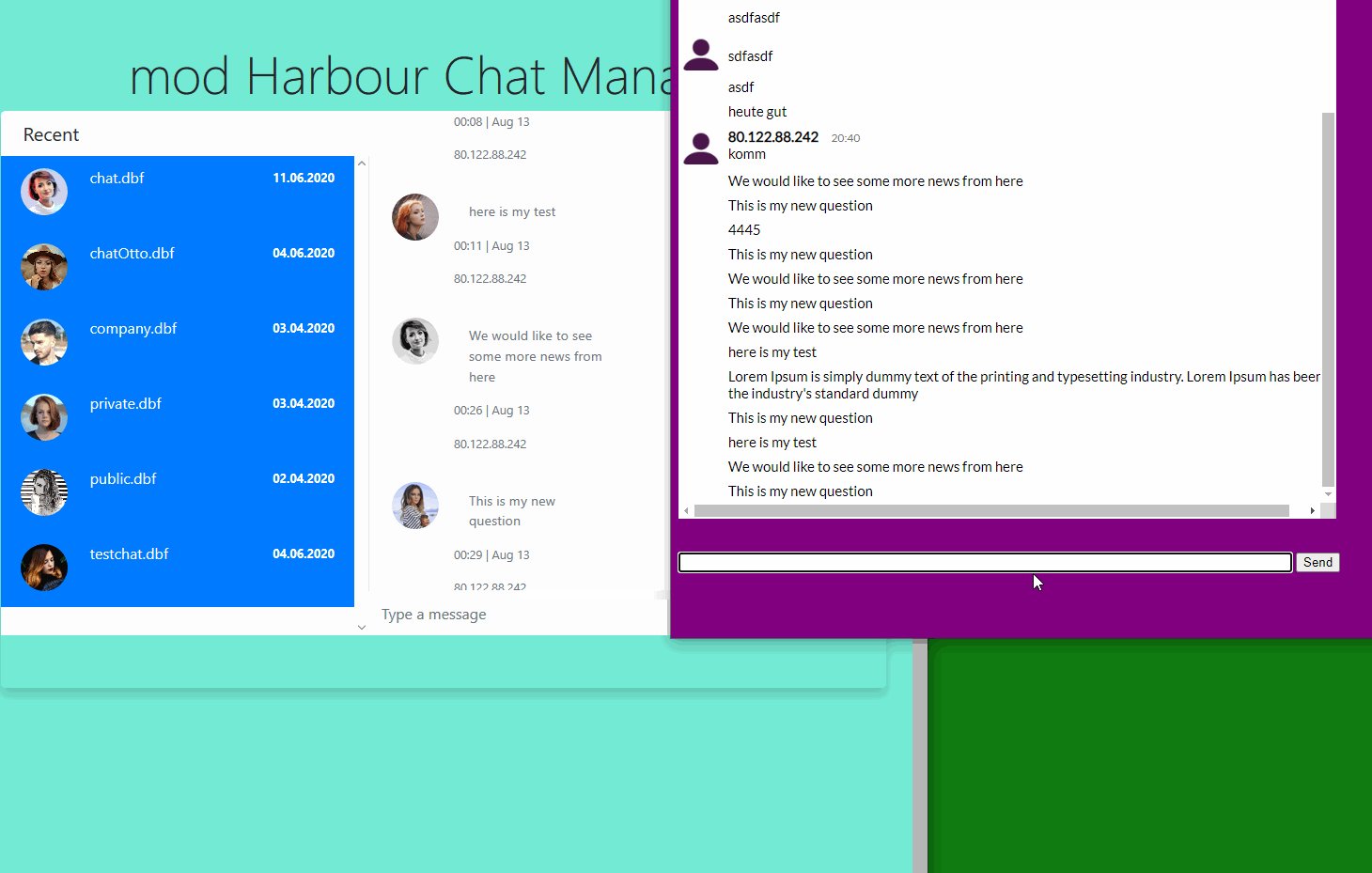
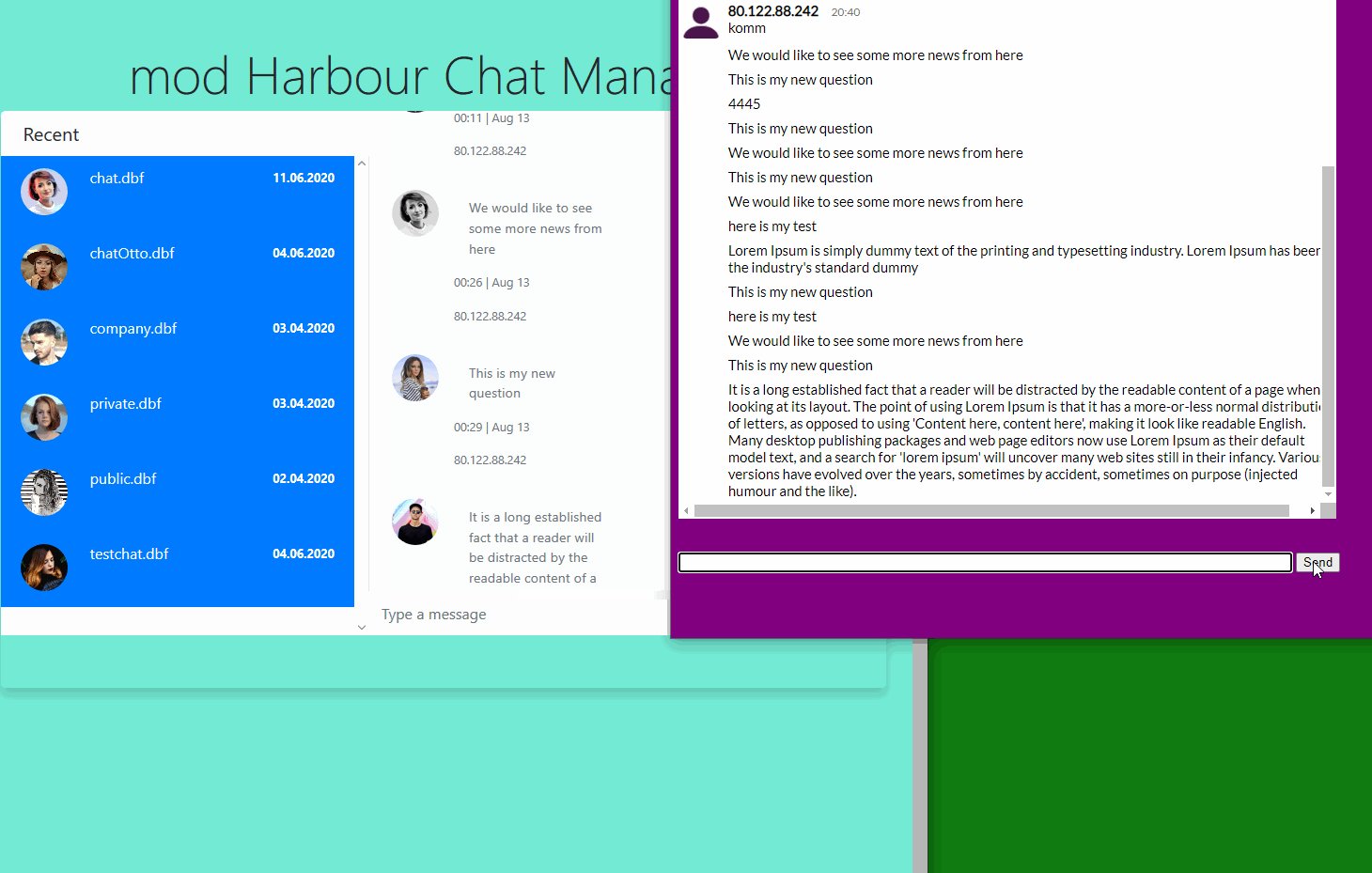
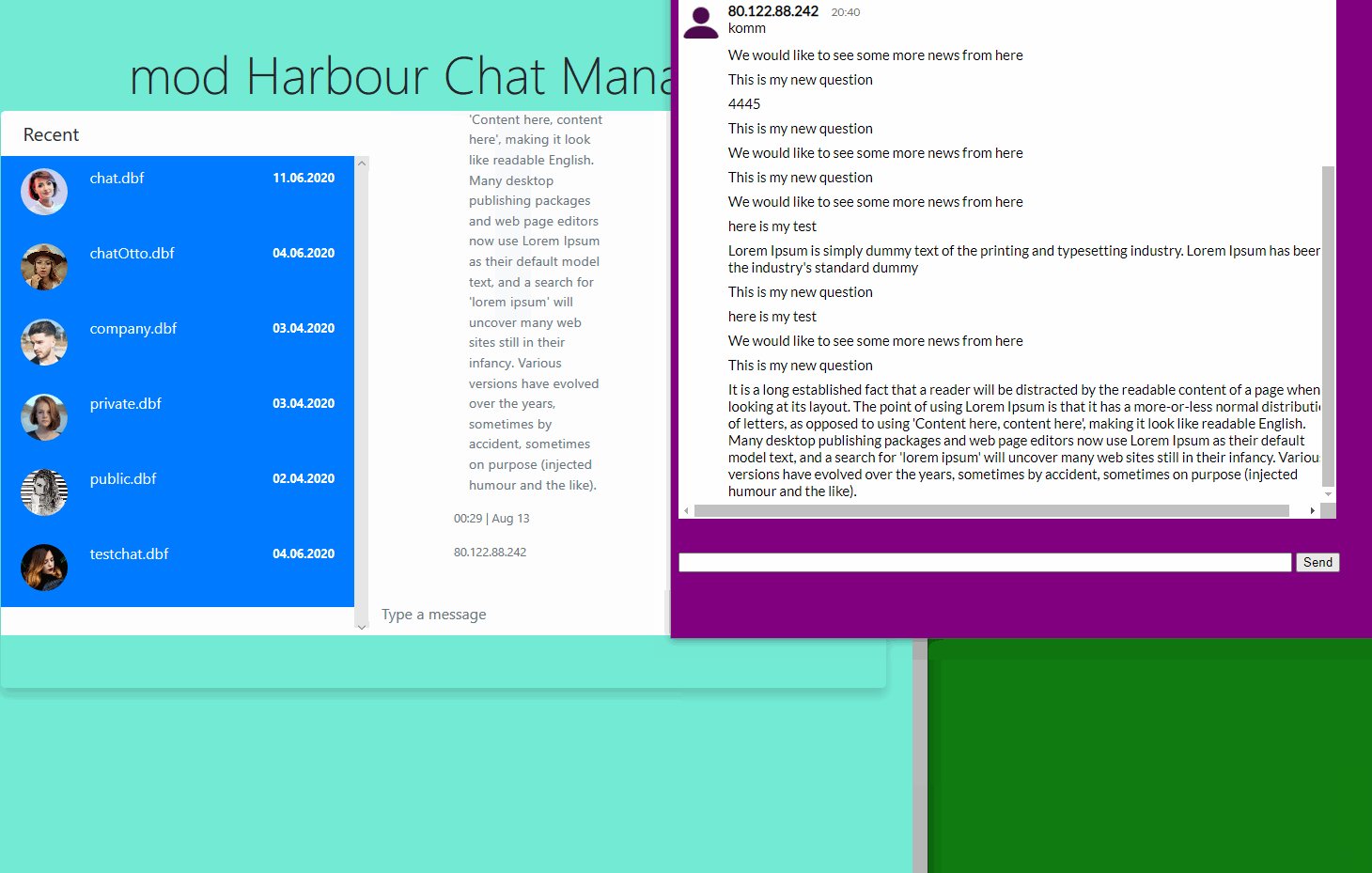
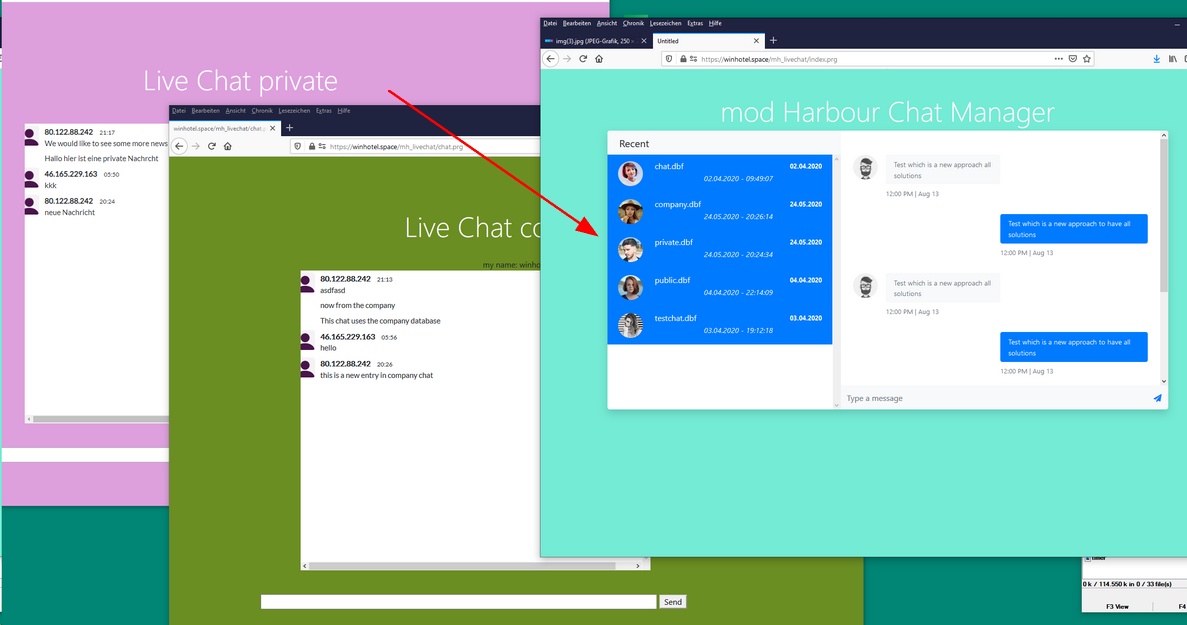
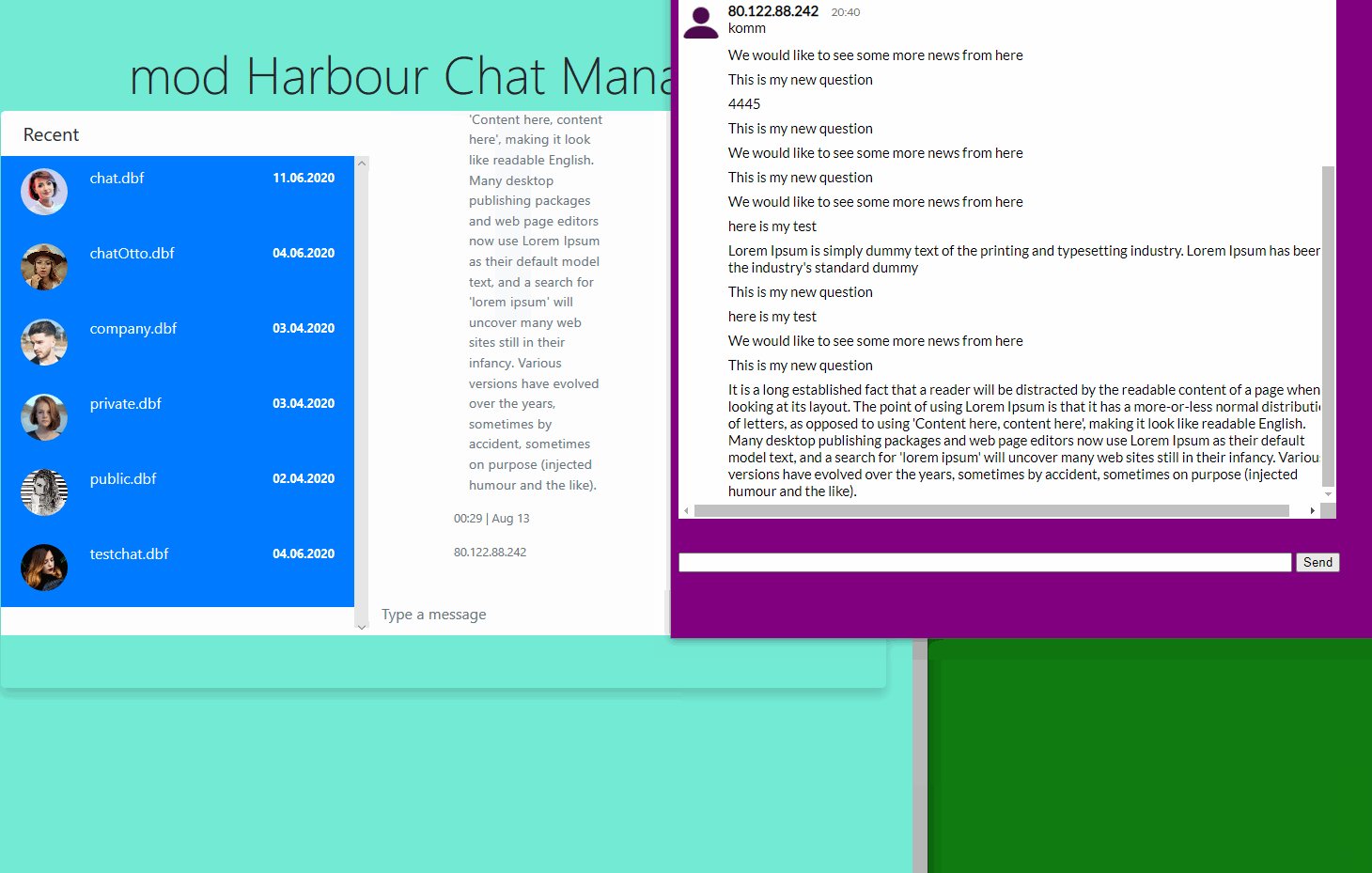
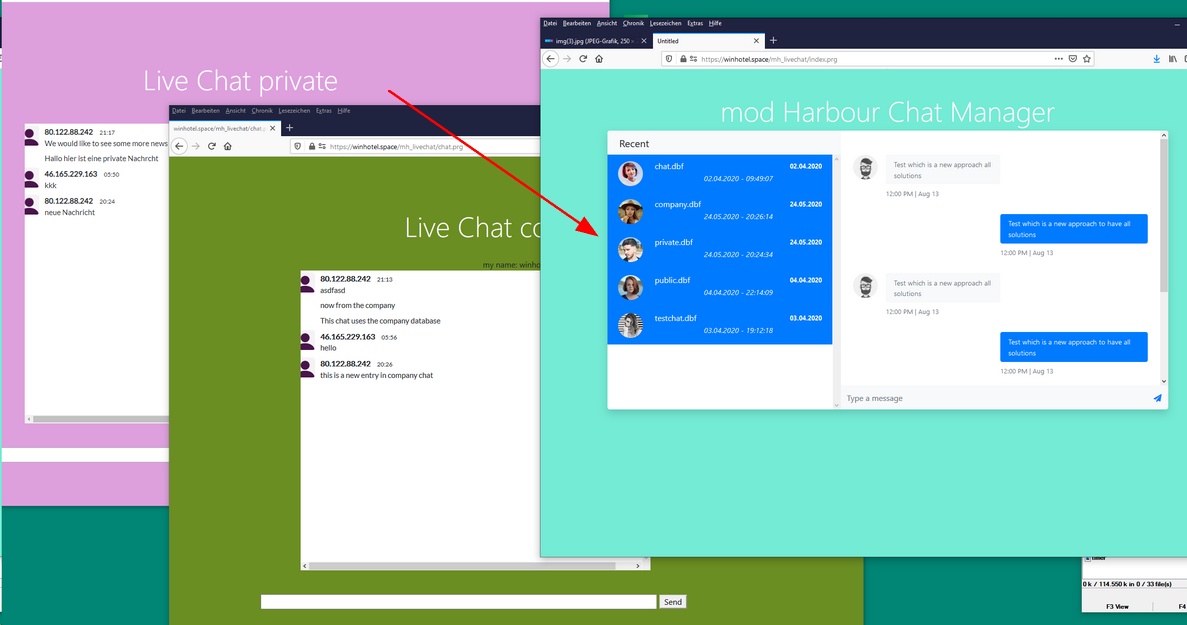
after some time I worked again on chat manager.
Who is using mod harbour chat?
Best regards,
Otto
Select DBF file you would like to chat.
Code: Select all
<script>
var object=<?prg return hb_jsonEncode( hMsgBoxes, .T. )?>;
var nMsgBoxes = <?prg return hb_jsonEncode( nMsgBoxes, .T. ) ?> + 1;
var i;
var cKey = 1;
for (i = 1; i < nMsgBoxes ; i++) {
cKey = i ;
document.write('<div class="link-container">');
document.write('<a class="list-group-item list-group-item-action active text-white rounded-0" href="index.prg?call=' + object[ cKey.toString()+"_database"] + '">');
document.write('<div class="media"><img src="https://mdbootstrap.com/img/Photos/Avatars/img(' + cKey.toString() + ').jpg" alt="user" width="50" class="rounded-circle">');
document.write('<div class="media-body ml-4">');
document.write('<div class="d-flex align-items-center justify-content-between mb-1">');
document.write('<h6 class="mb-0">' + object[ cKey.toString()+"_database"] + '</h6><small class="small font-weight-bold">' + object[ cKey.toString()+"_date" ] + '</small>');
document.write('</div>');
document.write('<p class="font-italic mb-0 text-small">' + object[ cKey.toString()+"_datetime" ] + '</p>');
document.write('</div>');
document.write('</div>');
document.write('</a>');
document.write('</div>');
} ;
</script>

Re: A web chat developed with mod_harbour
Posted: Thu Jun 11, 2020 12:20 am
by Otto
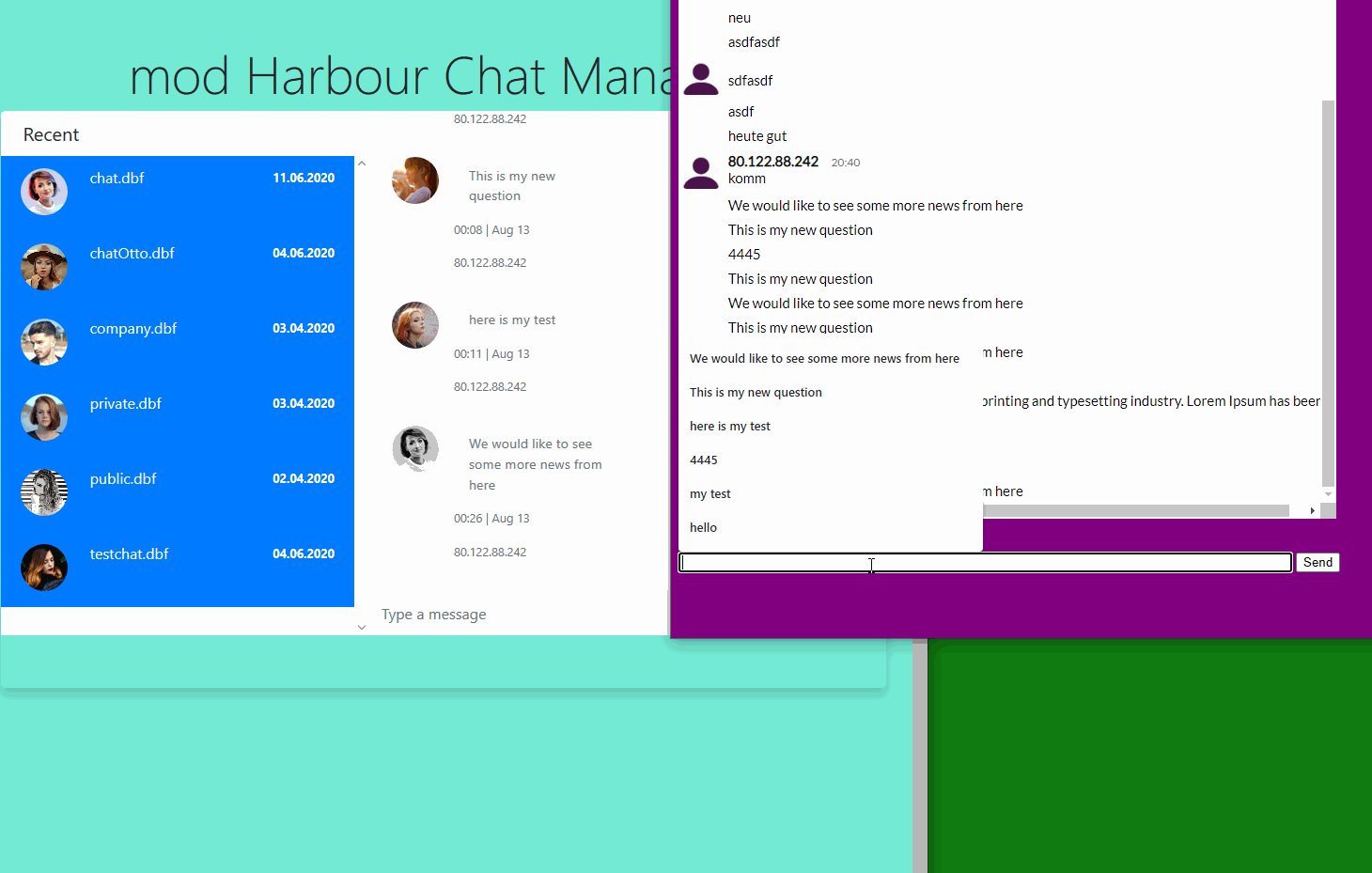
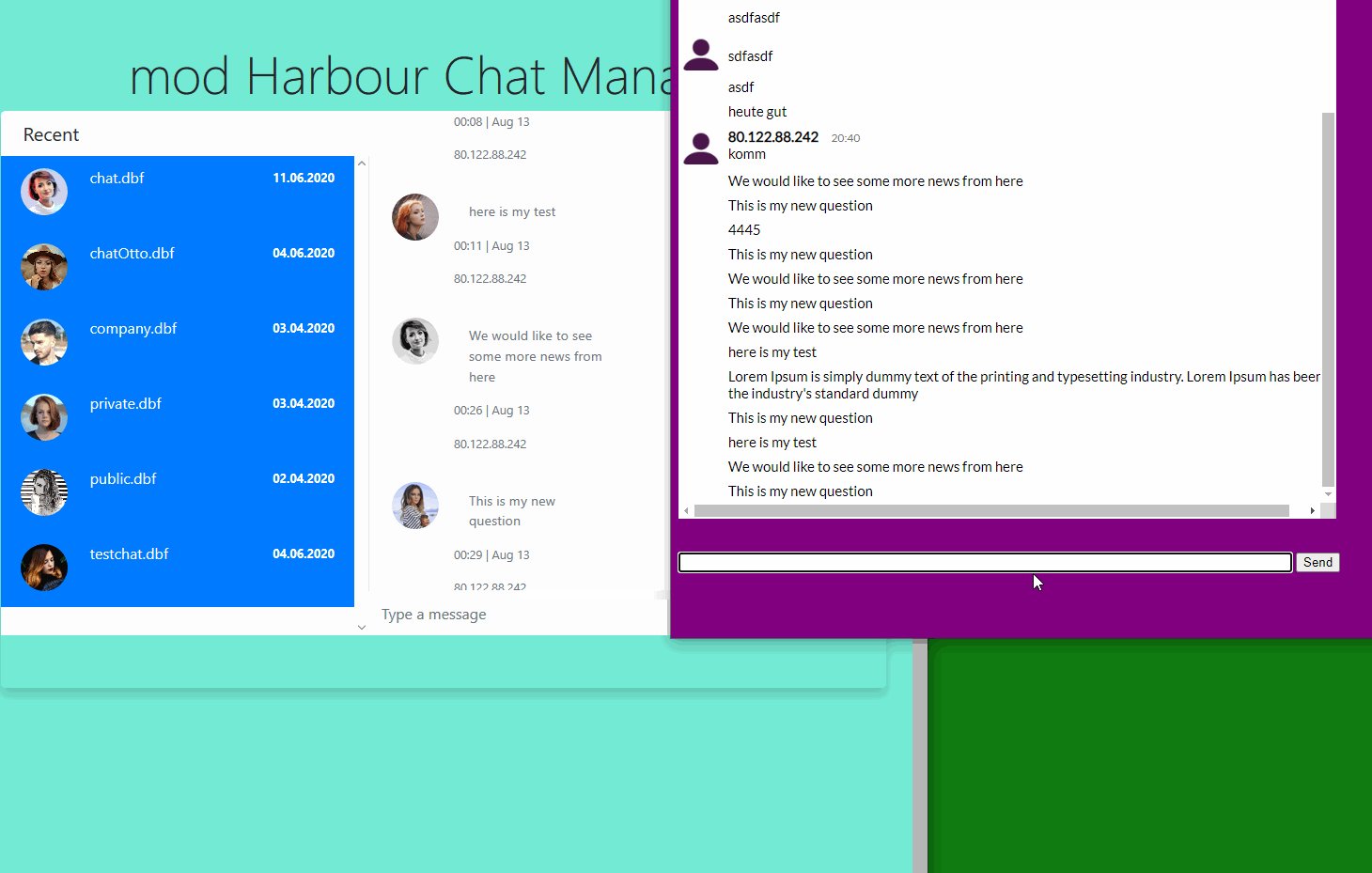
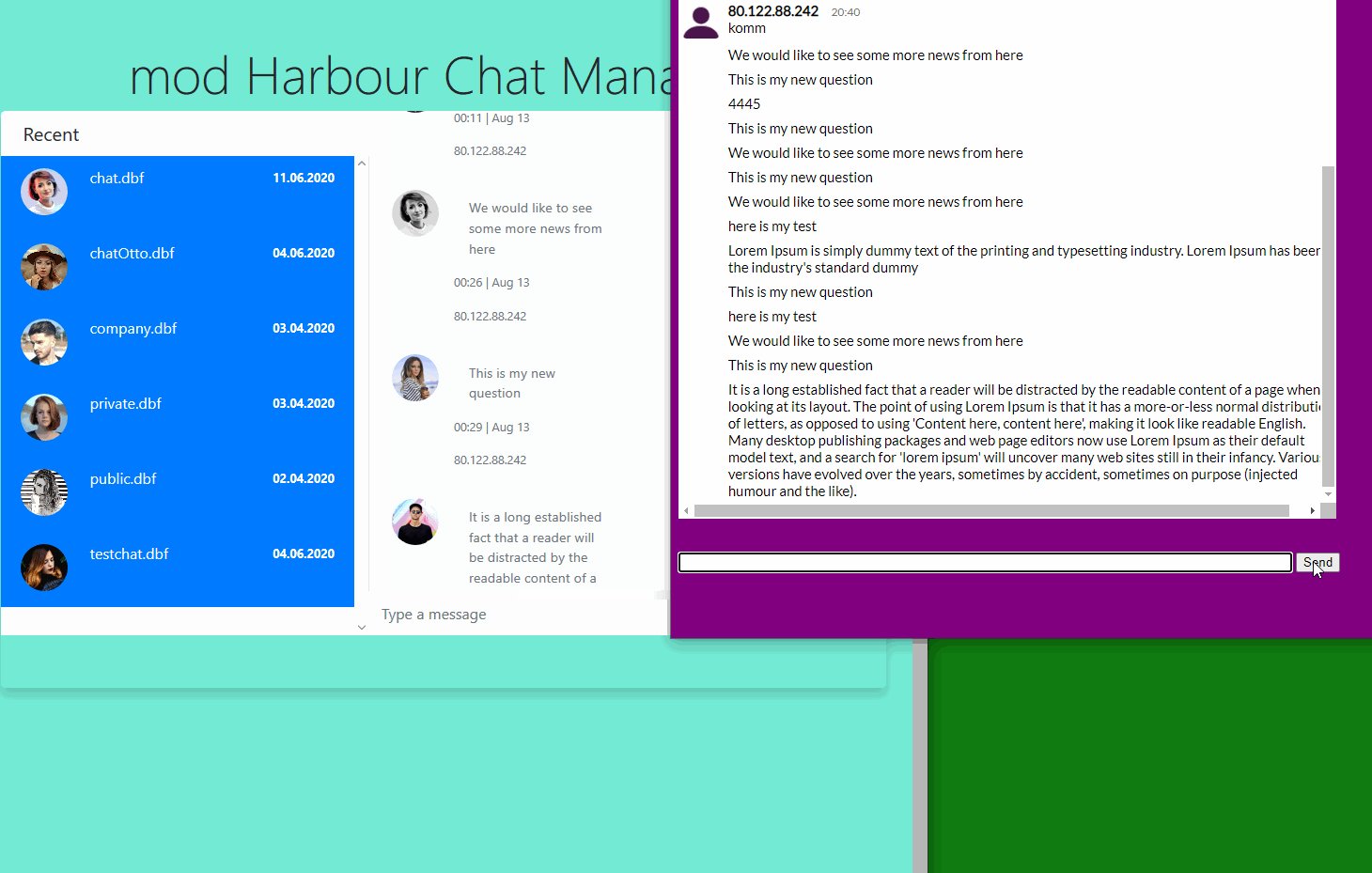
Chat Manager now updates the input of the various chat clients with AJAX