Aplicacion inicial
Posted: Mon May 25, 2015 4:34 pm
Compañeros
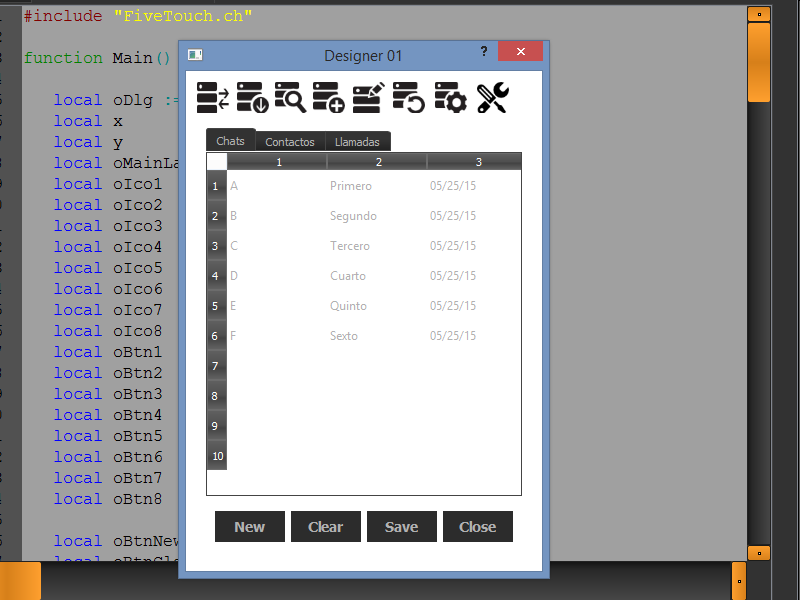
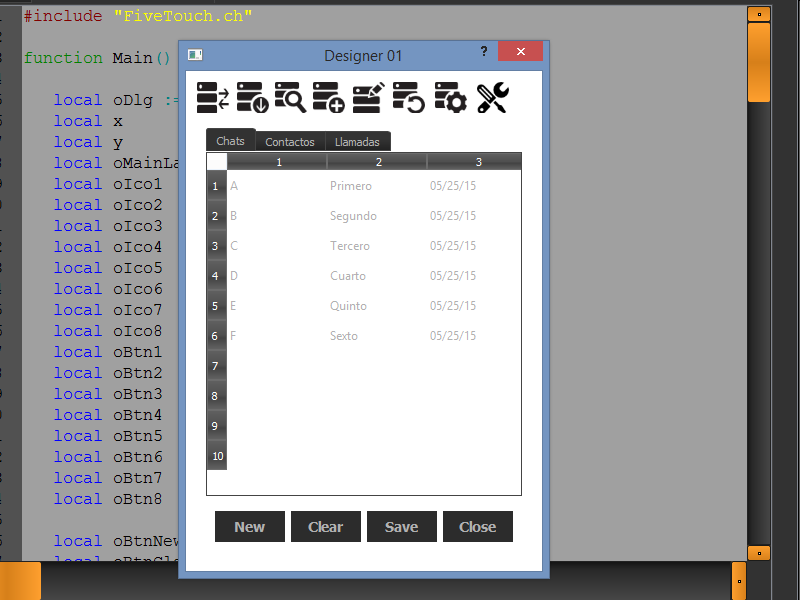
Aqui dejo un pequeño programa
Mi intencion es que me ayuden a ir ampliandolo poco a poco
Aqui dejo los pngs que hacen falta
https://www.dropbox.com/s/tx3vobgxiq01f ... s.zip?dl=0

Aqui dejo un pequeño programa
Mi intencion es que me ayuden a ir ampliandolo poco a poco
Code: Select all
#include "FiveTouch.ch"
function Main()
local oDlg := QDialog()
local x
local y
local oMainLayout := QVBoxLayout()
local oIco1
local oIco2
local oIco3
local oIco4
local oIco5
local oIco6
local oIco7
local oIco8
local oBtn1
local oBtn2
local oBtn3
local oBtn4
local oBtn5
local oBtn6
local oBtn7
local oBtn8
local oBtnNew
local oBtnClear
local oBtnSave
local oBtnEdit
local oBtnClose
local oButtonBar
local oButtonBarLayout
local oSuperLayout := QVBoxLayout()
local oCenterLayout
local oInferLayout // := QHBoxLayout()
local oFolder := QTabWidget()
local oCenter
local oFold1
local oFold2
local oFold3
local oBar
local oVarsList
local oBrw
local oModel
local aValores := { { "A","Primero" , Dtoc(Date()) },;
{ "B","Segundo" , Dtoc(Date()) },;
{ "C","Tercero" , Dtoc(Date()) },;
{ "D","Cuarto" , Dtoc(Date()) },;
{ "E","Quinto" , Dtoc(Date()) },;
{ "F","_" , Dtoc(Date()) } }
oDlg:SetStyleSheet( "background-color: rgba( 255, 255, 255, 255 );border: 0px solid white;" )
oButtonBar := QWidget()
oButtonBarLayout := QHBoxLayout()
oDlg:SetLayout( oMainLayout )
oDlg:SetLayout( oSuperLayout )
//oDlg:SetLayout( oCenterLayout )
//oDlg:SetLayout( oInferLayout )
oDlg:SetWindowTitle( "Designer 01" )
oButtonBarLayout := QHBoxLayout()
oDlg:SetLayout( oButtonBarLayout )
oBar := QToolBar()
oBar:SetStyleSheet( "background-color: rgba( 255, 255, 255, 255 );spacing: 0px;border-radius: 0px;" )
oMainLayout:AddWidget( oBar )
oBar:AddWidget( oBtn1 := QPushButton() )
oBar:AddWidget( oBtn2 := QPushButton() )
oBar:AddWidget( oBtn3 := QPushButton() )
oBar:AddWidget( oBtn4 := QPushButton() )
oBar:AddWidget( oBtn5 := QPushButton() )
oBar:AddWidget( oBtn6 := QPushButton() )
oBar:AddWidget( oBtn7 := QPushButton() )
oBar:AddWidget( oBtn8 := QPushButton() )
oBtn1:SetStyleSheet( "background-color: rgba( 255, 255, 255, 255 );border: 0px solid red;min-width: 30px;" )
oIco1 = QLabel( oBtn1 )
//oIco1:Move( 2, 1 )
oIco1:SetPixmap( QPixmap( "g3749.png" ) ) //threelines.png" ) )
oBtn2:SetStyleSheet( "background-color: rgba( 255, 255, 255, 255 );border: 0px solid red;min-width: 2em;" )
oIco2 = QLabel( oBtn2 )
oIco2:SetPixmap( QPixmap( "g4023.png" ) )
oBtn3:SetStyleSheet( "background-color: rgba( 255, 255, 255, 255 );border: 0px solid red;min-width: 2em;" )
oIco3 = QLabel( oBtn3 )
oIco3:SetPixmap( QPixmap( "g4033.png" ) )
oBtn4:SetStyleSheet( "background-color: rgba( 255, 255, 255, 255 );border: 0px solid red;min-width: 30px;" )
//oBtn4:SetText( "FiveTouch" )
oIco4 = QLabel( oBtn4 )
oIco4:SetPixmap( QPixmap( "g3991.png" ) )
oBtn5:SetStyleSheet( "background-color: rgba( 255, 255, 255, 255 );border: 0px solid red;min-width: 30px;" )
oIco5 = QLabel( oBtn5 )
oIco5:SetPixmap( QPixmap( "g3893.png" ) )
oBtn6:SetStyleSheet( "background-color: rgba( 255, 255, 255, 255 );border: 0px solid red;min-width: 32px;" )
oIco6 = QLabel( oBtn6 )
oIco6:SetPixmap( QPixmap( "g3883.png" ) )
oBtn7:SetStyleSheet( "background-color: rgba( 255, 255, 255, 255 );border: 0px solid red;min-width: 32px;" )
oIco7 = QLabel( oBtn7 )
oIco7:SetPixmap( QPixmap( "g3771.png" ) )
oBtn8:SetStyleSheet( "background-color: rgba( 255, 255, 255, 255 );border: 0px solid red;min-width: 32px;" )
oIco8 = QLabel( oBtn8 )
oIco8:SetPixmap( QPixmap( "g653.png" ) )
//// oBtn1:SetStyleSheet( "background-image: url('./threelines.jpg');" )
oCenter := QWidget()
oCenter:SetLayout( oSuperLayout )
oMainLayout:AddWidget( oCenter )
oCenter:SetStyleSheet( "background-color: rgba( 255, 255, 255, 200 );border: 0px solid white;" )
oSuperLayout:AddWidget( oFolder )
oFolder:AddTab( oFold1 := QWidget(), "Chats" )
oFolder:AddTab( oFold2 := QWidget(), "Contactos" )
oFolder:AddTab( oFold3 := QWidget(), "Llamadas" )
oFolder:SetStyleSheet( "background-color: rgba( 255, 255, 255, 200 );border: 0px solid white;" )
//oFolder:setTabEnabled( 2, .F.)
oBrw := QTableView( oFolder:CurrentWidget )
oBrw:setStyleSheet( "background-color: rgba( 255, 255, 255, 200 );border: 0px solid white;" )
oBrw:setshowgrid( .F. )
//oBrw:setRowHeight(int row, int height)
//oBrw:setColumnWidth(0, 10)
oModel := QStandardItemModel( 10, 3, oFolder:CurrentWidget )
//oModel:SetHorizontalHeaderItem( 0, QStandardItem( "Id" ) )
//oModel:SetHorizontalHeaderItem( 1, QStandardItem( "Contact" ) )
//oModel:SetHorizontalHeaderItem( 2, QStandardItem( "Date" ) )
//oModel:takeHorizontalHeaderItem( 0 )
//oModel:takeVerticalHeaderItem( 0 )
For x = 1 to Len( aValores )
For y = 1 to Len( aValores[ x ] )
oModel:SetItem( x-1, y-1, QStandardItem( aValores[ x, y ] ) )
Next y
Next x
oBrw:SetModel( oModel )
//oBrw:clearSpans()
oBrw:Resize( 314, 400 )
oSuperLayout:AddWidget( oButtonBar )
oButtonBar:SetLayout( oButtonBarLayout )
oButtonBar:SetStyleSheet( "background-color: rgba( 255, 255, 255, 200 );border: 0px solid;spacing: 0px" )
oButtonBarLayout:AddWidget( oBtnNew := QPushButton() )
oBtnNew:SetText( "New" )
oBtnNew:SetStyleSheet( "background-color: rgba( 10, 10, 10, 220 );border: 0px solid white;font: bold 14px;border-radius: 0px;spacing: 0px;" )
oButtonBarLayout:AddWidget( oBtnClear := QPushButton() )
oBtnClear:SetText( "Clear" )
oBtnClear:SetStyleSheet( "background-color: rgba( 10, 10, 10, 220 );border: 0px solid white;font: bold 14px;border-radius: 0px;spacing: 0px;" )
//oButtonBarLayout:AddWidget( oBtnEdit := QPushButton() )
//oBtnEdit:SetText( "Edit" )
//oBtnEdit:SetStyleSheet( "background-color: rgba( 10, 10, 10, 220 );border: 0px solid white;font: bold 14px;border-radius: 0px;spacing: 0px;" )
oButtonBarLayout:AddWidget( oBtnSave := QPushButton() )
oBtnSave:SetText( "Save" )
oBtnSave:SetStyleSheet( "background-color: rgba( 10, 10, 10, 220 );border: 0px solid white;font: bold 14px;border-radius: 0px;spacing: 0px;" )
oButtonBarLayout:AddWidget( oBtnClose := QPushButton() )
oBtnClose:SetText( "Close" )
oBtnClose:SetStyleSheet( "background-color: rgba( 10, 10, 10, 220 );border: 0px solid white;font: bold 14px;border-radius: 0px;spacing: 0px;" )
oBtnClose:Connect( "clicked()", { || oDlg:End() } )
oDlg:Resize( 300, 500 )
oDlg:Exec()
return nil
https://www.dropbox.com/s/tx3vobgxiq01f ... s.zip?dl=0